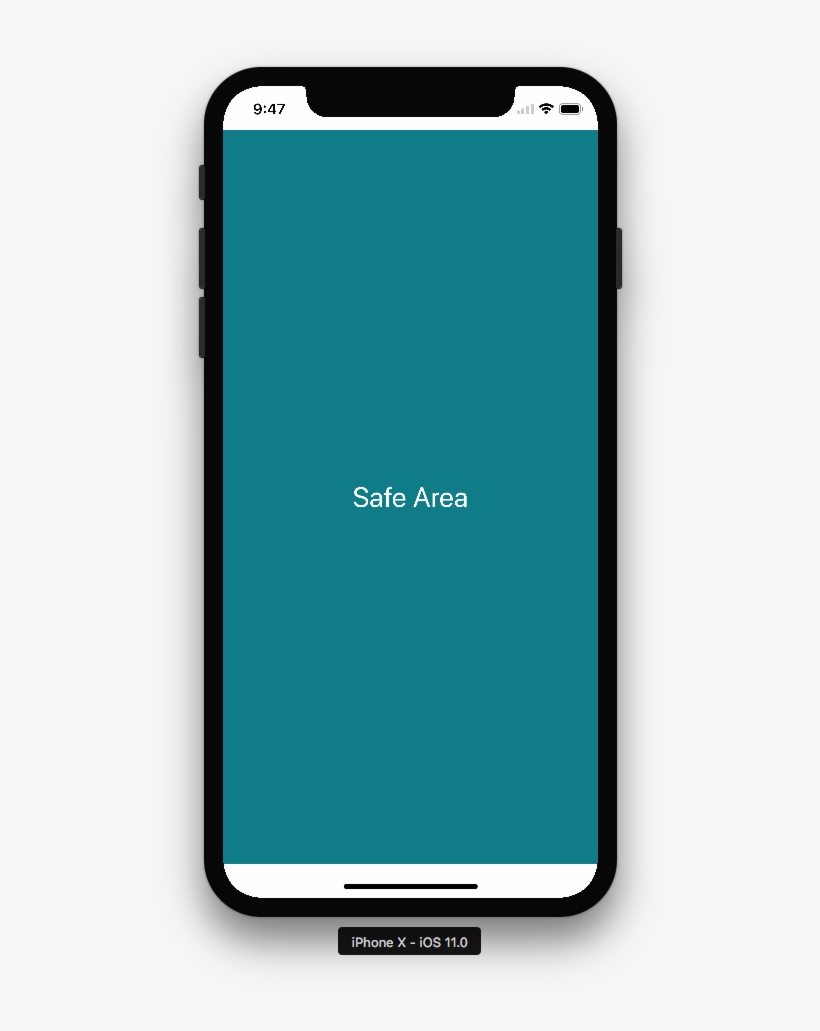
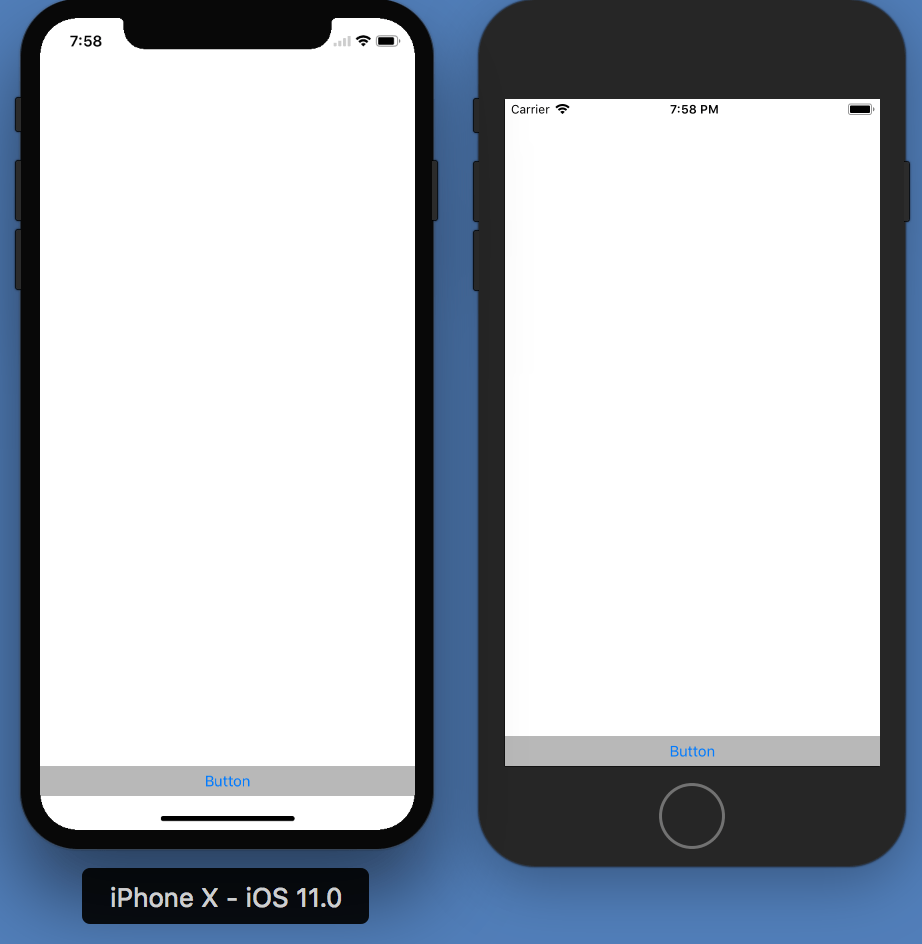
ios - What is the 'safe region' for iPhone X (in pixels) that factors the top notch and bottom bar? - Stack Overflow

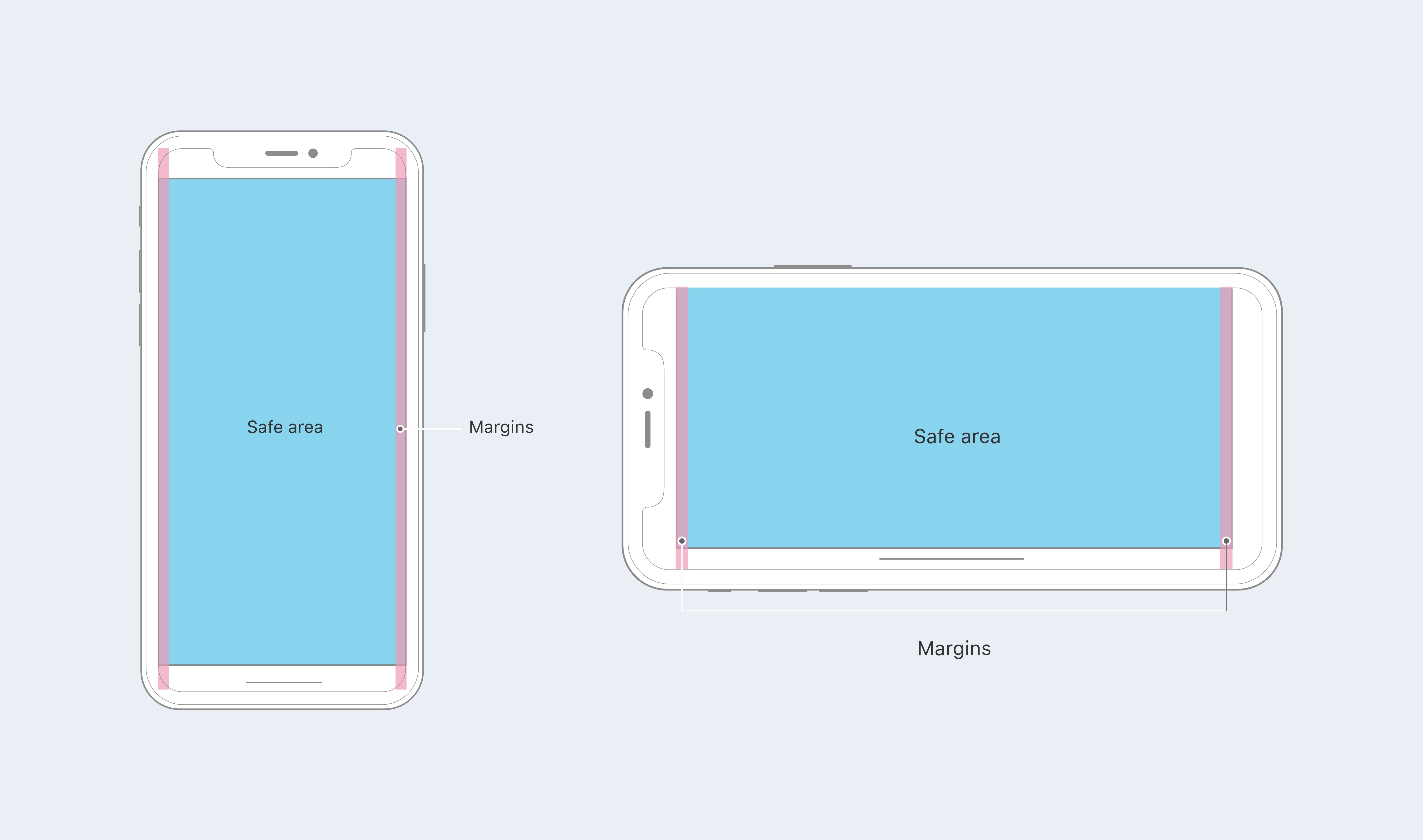
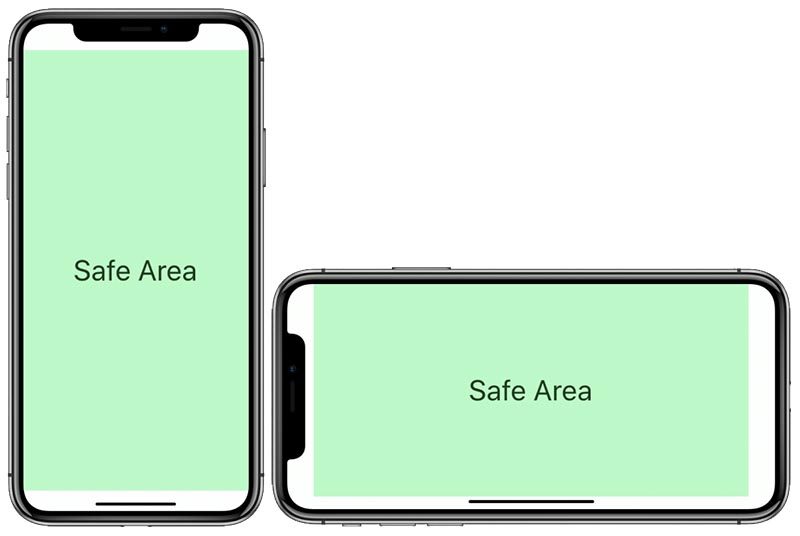
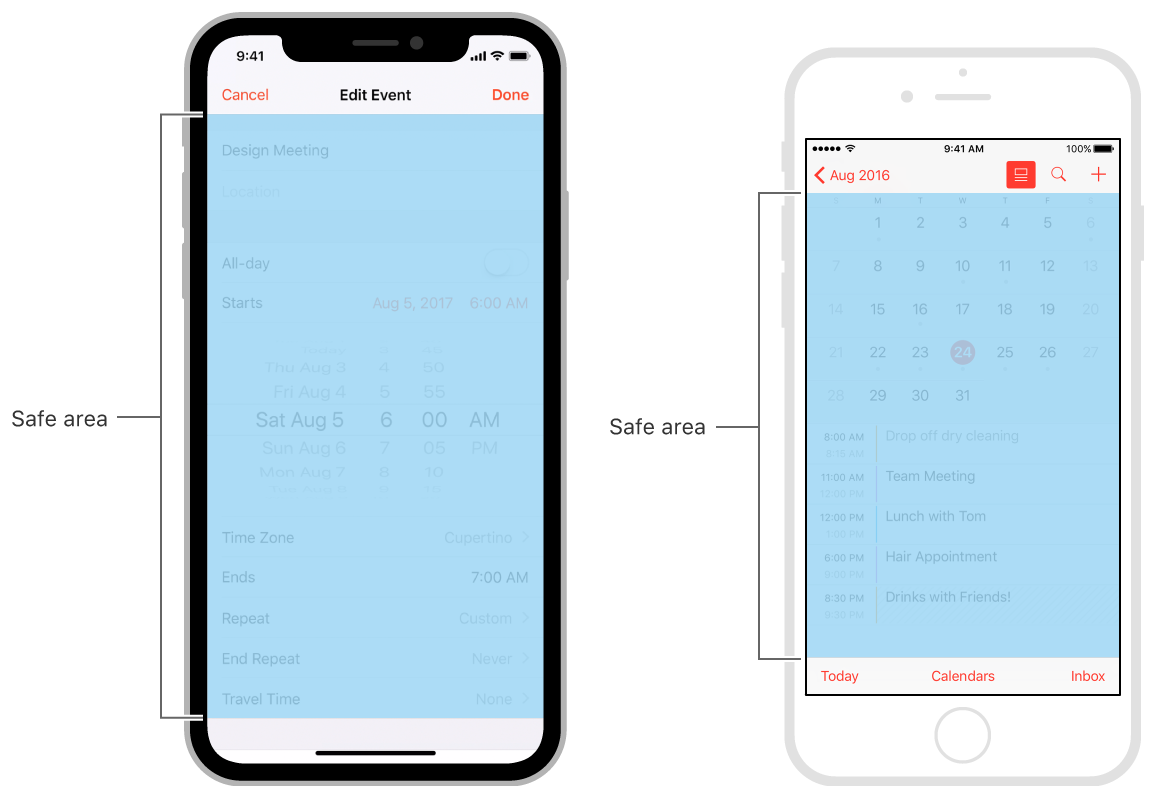
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

Geoff Hackworth on Twitter: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

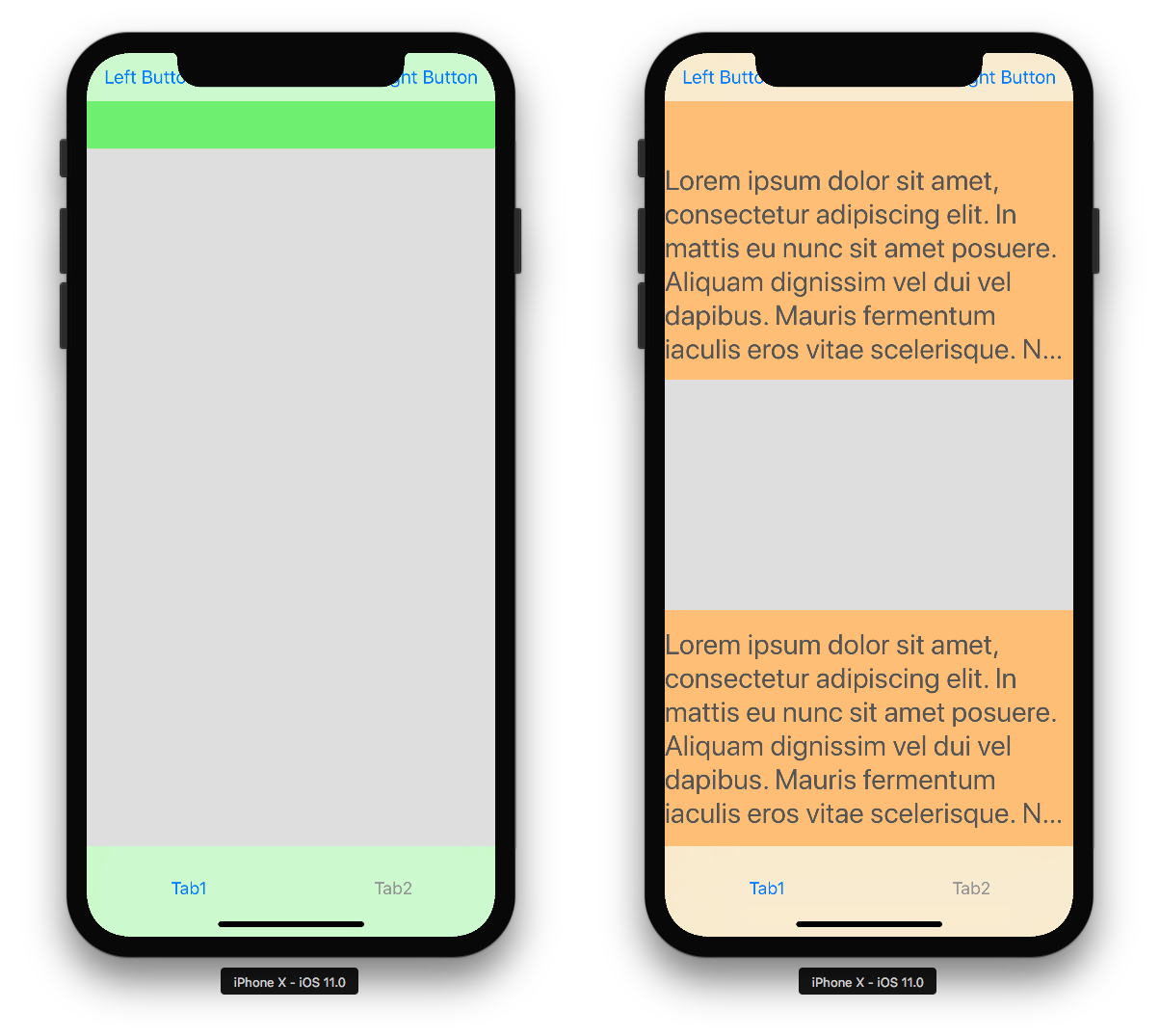
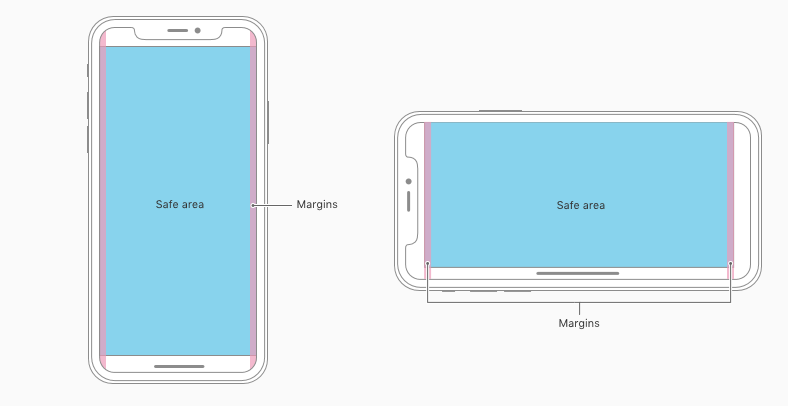
Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11 | by Killian THORON | Smart&Soft Blog

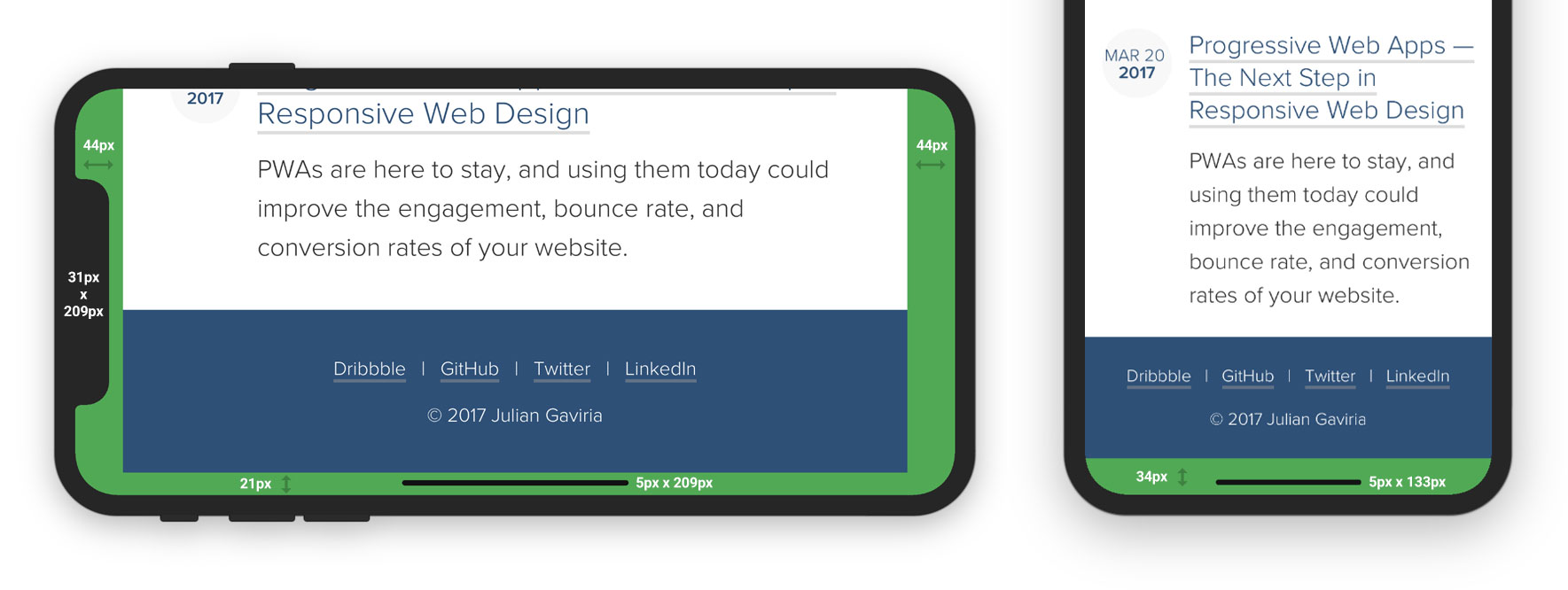
Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective